I know, I'll sound like your grandpa complaining about the good old times. But, between wasted space and annoying suggestion boxes, I think Google's search results page is getting progressively worse.
Which sucks, because (sadly) I still think no other search engine comes close to Google in terms of search results quality.
The good news is that, with a couple of hacks and browser extensions, you can customize the Google search result page to filter out the unnecessary noise.
Here's how.
Block the "People also search for" box
In the past, I already talked extensively about the "People also search for" box that shows up out of nowhere when you navigate across Google search results:

I'll say it one more time: this box is SO ANNOYING.
The good news is that you can easily block it using browser extensions that hide parts of a page.
For example, if you're using Google Chrome, you can add a custom uBlock Origin filter to remove this box: just paste google.com##.AUiS2 in the "My filters" section of uBlock Origin's options.
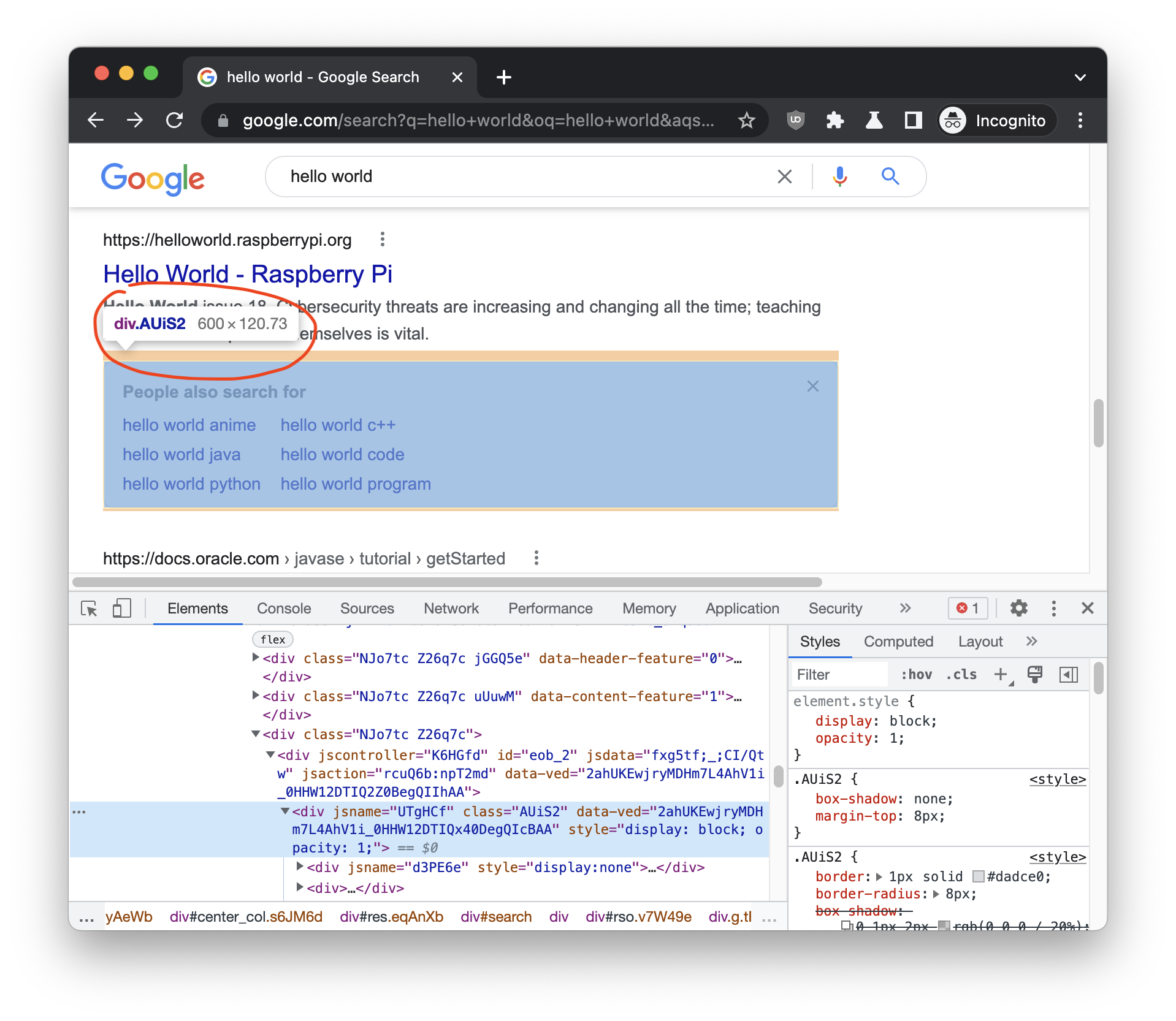
This filter tells uBlock Origin to block all elements with a AUiS2 class name on the google.com domain — which is the class name used by the "People also search for" box:

Please notice that if the class name of the box ever changes in the future, you'll have to update the filter accordingly.
For alternative options, check the Disabling "People also search for" box in Google search results GitHub gist.
Block the "People also ask", "Related searches", etc. boxes
Not as annoying as the "People also search for" box, but still pretty useless and distracting (in my opinion) are the "People also ask", "Related searches", "Videos", etc. boxes:



These boxes are a bit more tricky to hide because you can't target them with a unique class name.
Luckily enough, you can leverage a couple of more advanced uBlock origin's filtering rules to get rid of them:
google.com##div:last-of-type div:has-text(/^People also ask/)
google.com##div:last-of-type h3:has-text(Videos):upward(5)
google.com##div:last-of-type span:has-text(Related searches):upward(5)
Again: if Google changes the structure of the search results page, you'll have to update them accordingly (I've been using them for a few months without issues, though).
Please notice that, differently from just targeting with a class name, the
has-textAPI uses JavaScript. Because of this, the boxes will be hidden after the page has been rendered, so you'll still see them flashing for a single frame on page load.
Hide results you don't care about, and highlight your favorite ones
You can use a browser extension such as Highlight or Hide Search Engine Results (HoHSER) to hide search results you don't care about and highlight your favorite ones.
For example, I use it to block results from w3schools.com and highlight results from developer.mozilla.org.
Conclusion
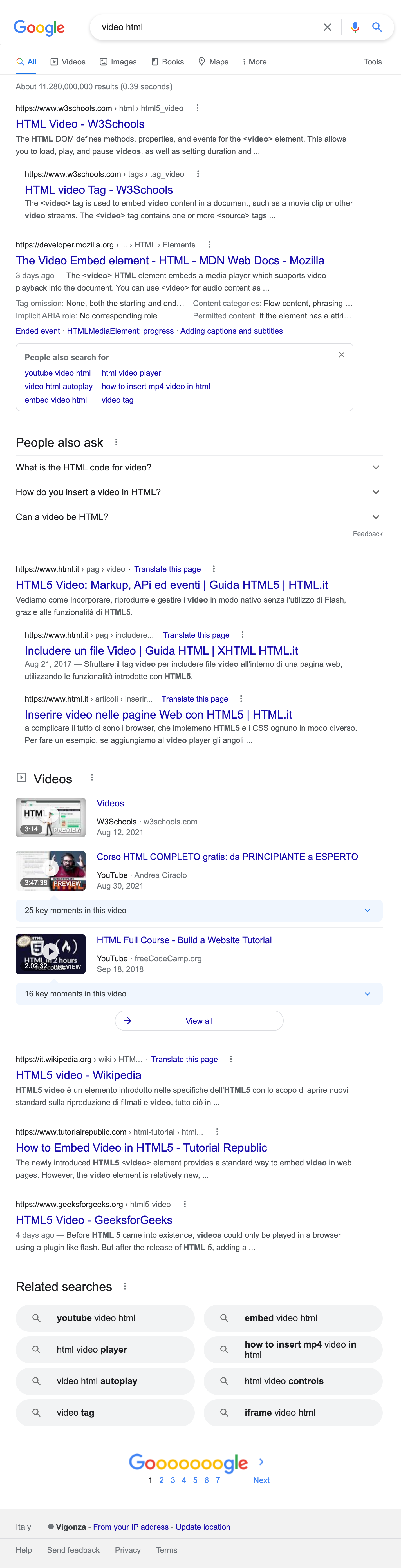
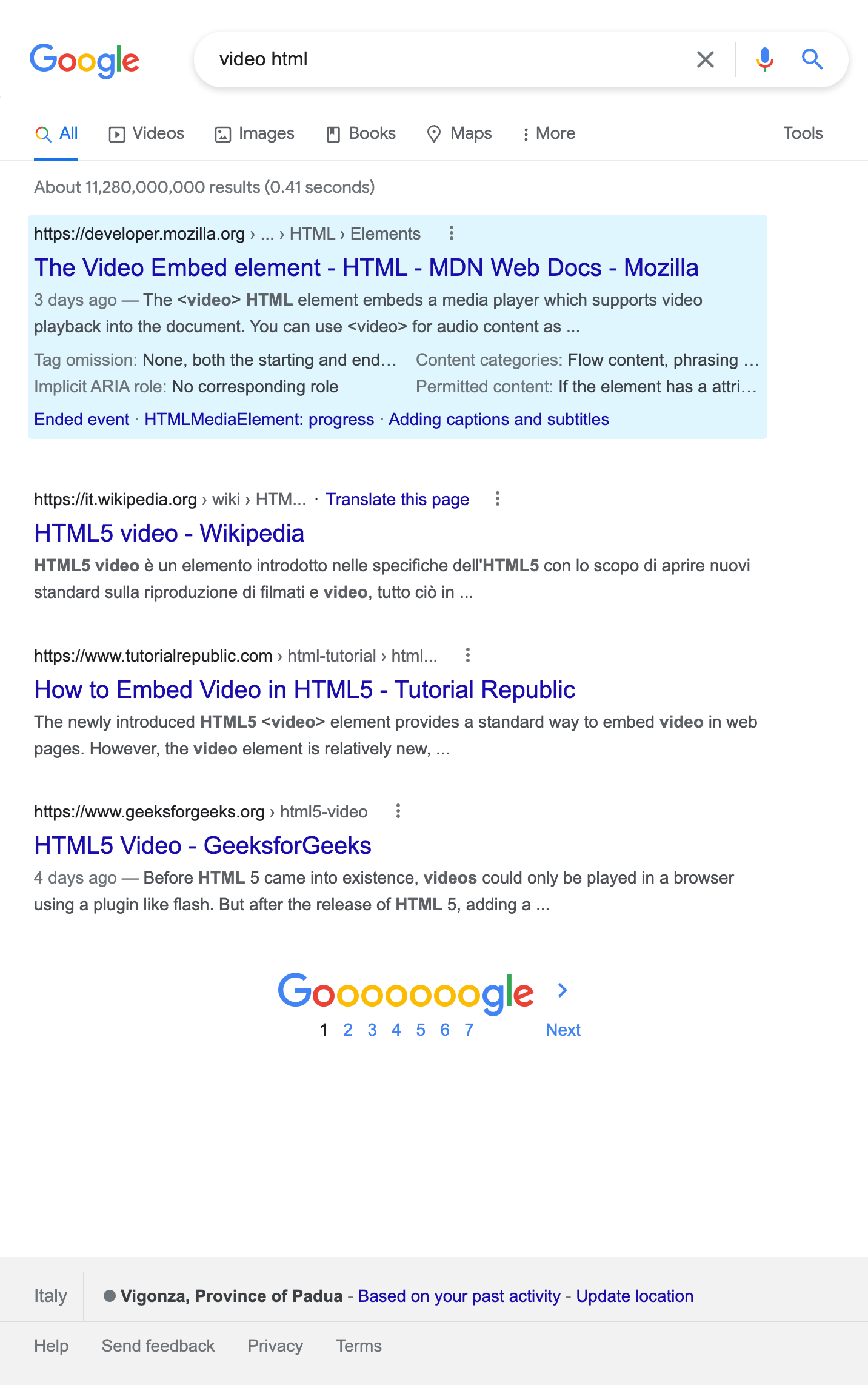
Here are two before & after screenshots where I:
- Blocked the boxes mentioned above
- Blocked results from
w3schools.comandhtml.it - Highlighted results from
developer.mozilla.org


Yeah, the white space is not ideal (it's there because you'll still load the same number of results, regardless of how many pages you're hiding), but it clearly highlights how much noise you can find in the standard Google search results.